Visualización de datos de forma accesible
¿Un mapa?
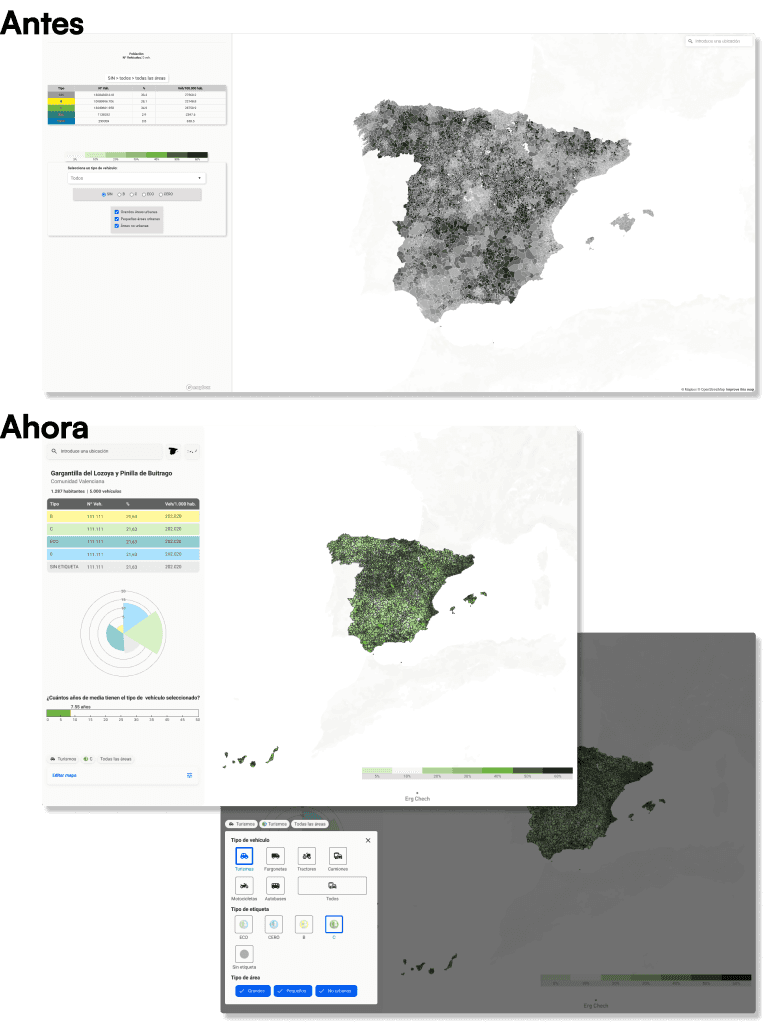
El cliente nos presenta un mapa interactivo en el que se pueden ver, por municipios, los vehículos matriculados según su tipo de combustible.
El reto
• Aumentar la permanencia del usuario en la web a través de un rediseño del mapa.
• Adaptar el diseño al formato móvil para aumentar la repercusión del reportaje.
Análisis heurístico
El diseño desde el que partí tenía varios problemas:
La información está desestructurada y mal organizada. Elementos desproporcionados que dificultan la experiencia del usuario.
No utilizan bien los patrones básicos del UX, lo que despista al usuario y provoca que el usuario abandone la página.
No es un diseño accesible de acuerdo a las WCAG.

Investigación
Antes de abordar el rediseño del sitio se realizaron test de usuario presenciales con la primera interfaz. Esto permitió encontrar hallazgos esenciales para el posterior rediseño.
Las soluciones giraron en torno a la reestructuración de la interfaz para reforzar la convivencia entre la experiencia de usuario y la información.
Wireframes
Mediante la técnica del Crazy 8 desarrollé diversos wireframes en baja, que luego trasladé de forma más
limpia a mi cuaderno.
Posteriormente los trasladé a Figma y comencé el diseño visual.
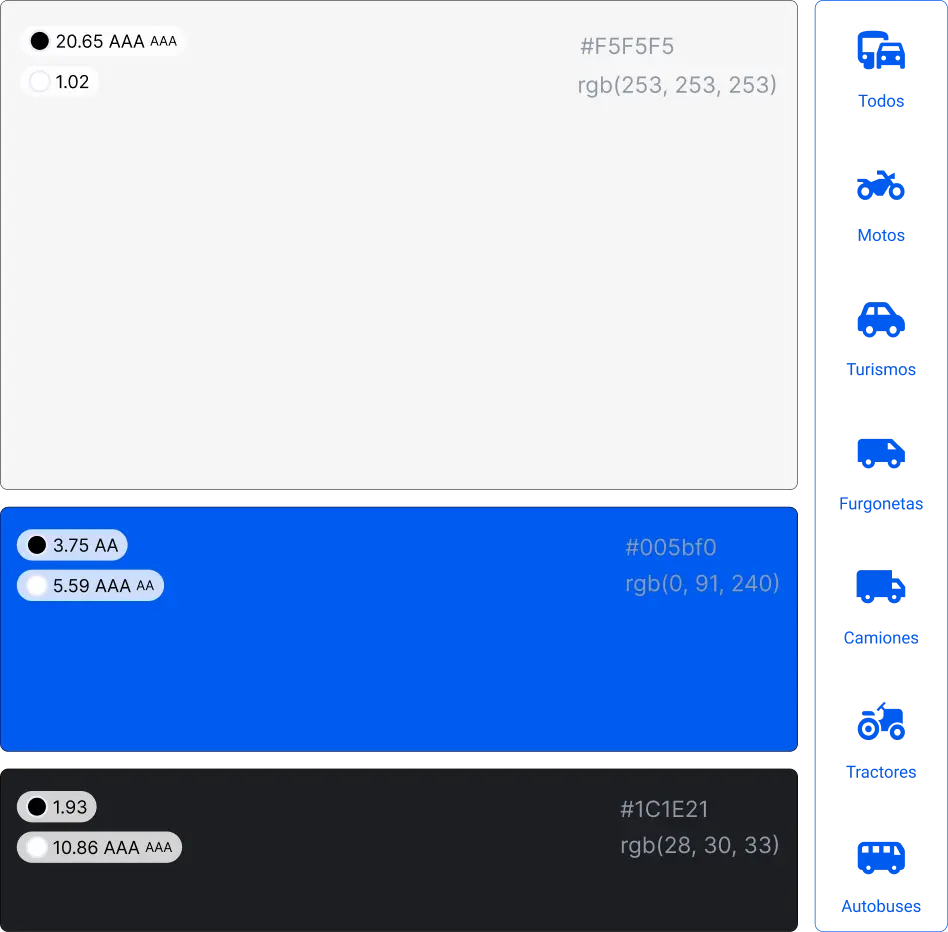
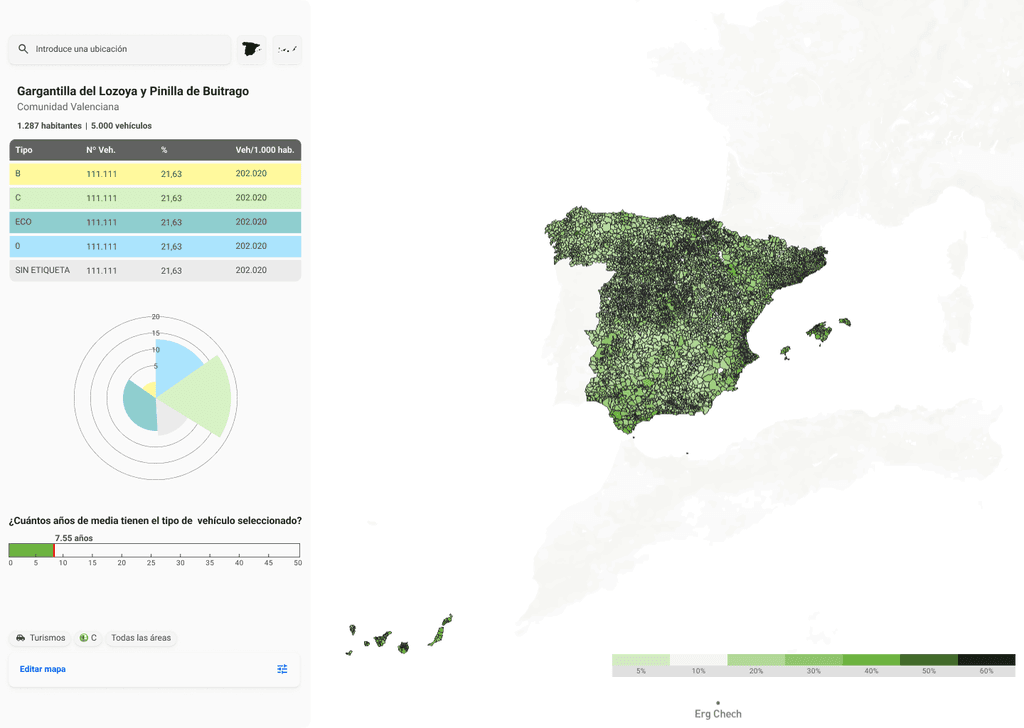
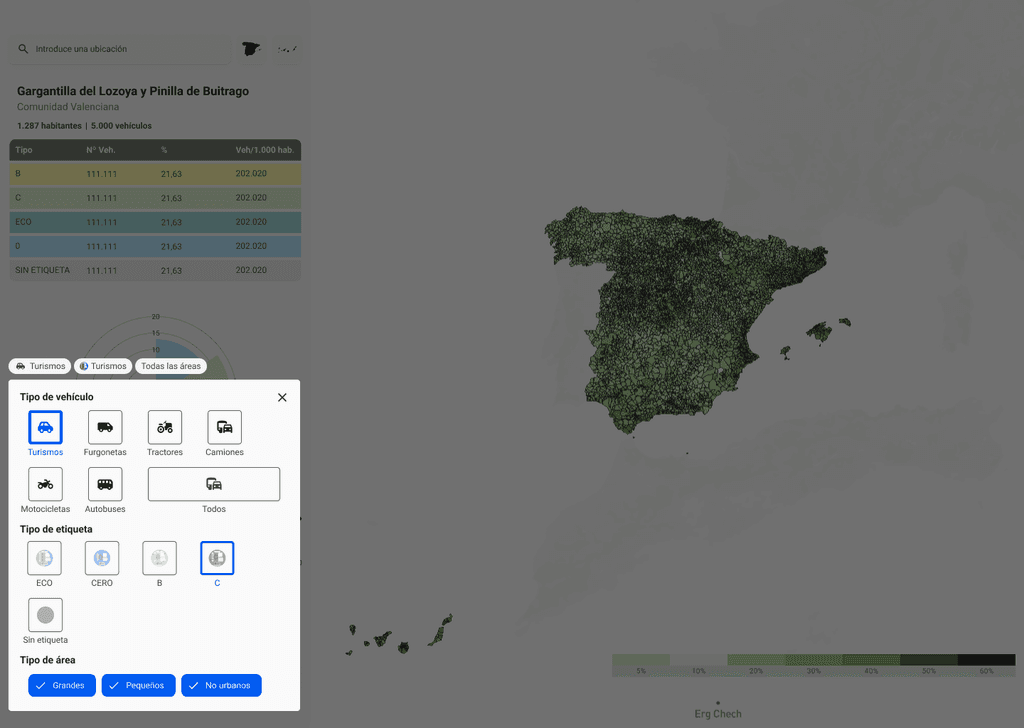
Diseño visual



Test de accesibilidad de colores según la discapacidad visual
Reflexiones
• He reforzado mis conocimientos sobre accesibilidad para productos digitales.
• La comunicación entre los equipos de diseño y desarrollo ha de ser constante. Muchas veces el diseño final propuesto dista de las posibilidades reales que tienen los compañeros de desarrollo por falta de información o porque no están en contacto desde el comienzo del proyecto.
• Mezclar información y experiencia del usuario es fundamental para el periodismo del siglo XXI.





















